[2 MẸO] Thêm font chữ vào WordPress NHANH, ĐƠN GIẢN
Thịnh Văn Hạnh
05/02/2020
2332 Lượt xem
Chia sẻ bài viết
Website sẽ trông bắt mắt và thu hút hơn nhờ việc chọn font chữ khôn khéo của bạn. Tuy nhiên, font chữ của WordPress lại phụ thuộc và bị giới hạn bởi Theme. Bên cạnh đó, bạn còn có thể thêm font chữ vào WordPress bằng cách sử dụng Plugin hay thủ công. Thêm font vào WordPress bằng cách Plugin và thủ công được thực hiện như thế nào? Tham khảo bài viết sau của BKNS để có đáp án chi tiết nhất.

Tóm Tắt Bài Viết
1. Các website giúp tải font chữ cho WordPress
Trước khi hướng dẫn thêm font chữ vào WordPress, BKNS sẽ chia sẻ với bạn các website cho phép tải font chữ cho WordPress miễn phí như:
-
- Font Squirrel: Font chữ cung cấp cho thương mại
- Google Web Font Service: Dịch vụ font miễn phí được Google cung cấp, có nhiều hơn 135 ngôn ngữ
- Edge Web Fonts: Cung cấp font chữ miễn phí bởi Adobe
- Typekit: Miễn phí hàng nghìn web font khác nhau
- Fonts.com: Có hơn 150.000 font miễn phí
2. Hướng dẫn chuyển font sang định dạng thân thiện với website
Không phải font nào cũng được hỗ trợ bởi web browser. Tuy nhiên, nếu bạn chọn font chữ không được hỗ trợ, BKNS sẽ hướng dẫn cách chuyển sang định dạng tương thích đơn giản và nhanh chóng. Các định dạng phổ biến của font chữ đó là:
-
- Open Type Fonts
- Truetype Fonts
- We Open Font Format
- WOFF 2.0
- Embedded Open Type Fonts
=> Sử dụng Web Font Generator Tool trong trường hợp bạn tìm thấy font mà bạn muốn dùng nhưng chưa chắc chắn nó tương thích với trình duyệt. Web Font Generator Tool cho phép chuyển hầu hết các font sang định dạng thân thiện với trình duyệt. Các bước dùng Web Font Generator Tool như sau:
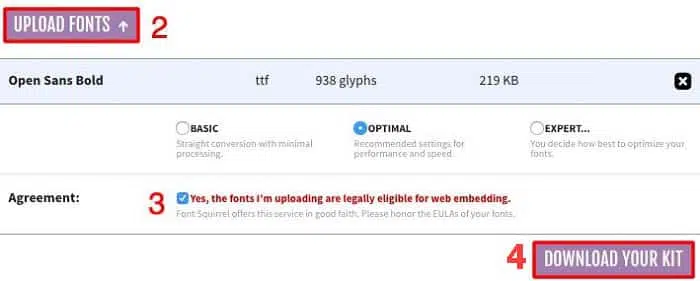
Bước 1: Truy cập vào Web Font Generator Tool
Bước 2: Để Upload font mà bạn muốn dùng => Chọn Upload
Bước 3: Đồng ý chọn font để chèn lên web tại “Yes”
Bước 4: Nhấn Download
Bước 5: Lưu dưới dạng .zip vào máy tính

Bước 6: Kiểm tra trong File Archive sẽ thấy font dưới dạng WOFF và WOFF 2.0
3. Thêm font chữ vào WordPress bằng cách nào?
Trước khi thêm font chữ vào WordPress, bạn hãy:
-
- Thứ nhất: Truy cập Administrator của WordPress
- Thứ hai: Truy cập FTP
3.1 Thêm font chữ vào WordPress bằng Plugin
3.1.1. Thêm font chữ vào WordPress bằng Plugin WP Google Font
Đây là một trong những Plugin giúp bạn thêm font chữ vào WordPress dễ dàng. Plugin này sẽ tự động thêm các Code quan trọng vào website, tự chèn font vào CSS Elements từ trang Admin của WordPress. Để thêm font vào WordPress bằng Plugin WP Google Font, bạn thực hiện theo các bước sau đây:
Bước 1: Cài đặt Install this Plugin từ Plugin WordPress
Bước 2: Mở Section Google Font
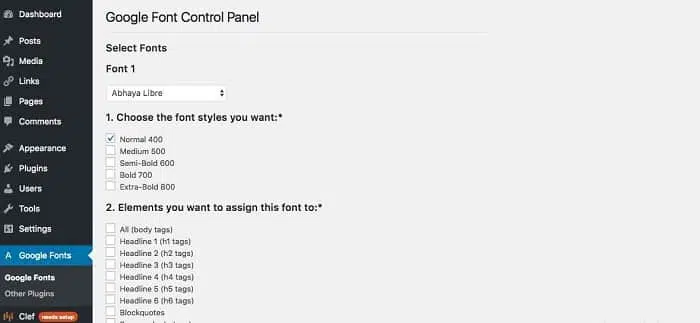
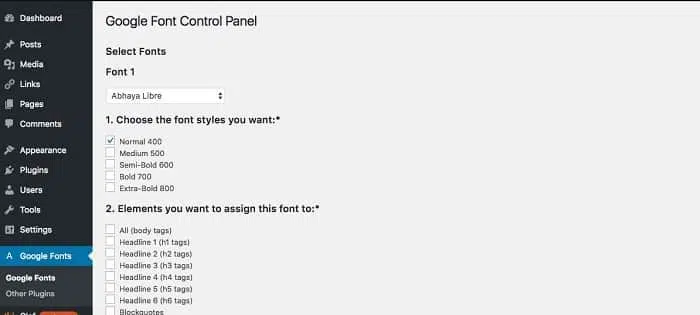
Bước 3: Xuất hiện Google Font Control Panel

Bước 4: Lựa chọn, thay đổi cài đặt gồm assigned element, font style,…
3.1.2 Thêm font chữ vào WordPress bằng Plugin Typekit

Bước 1: Đăng ký tài khoản Typekit và tạo kit của mình
Bước 2: Sau khi tạo kit thành công sẽ tiến hành cài đặt Install Plugin Typekit Fonts For WordPress
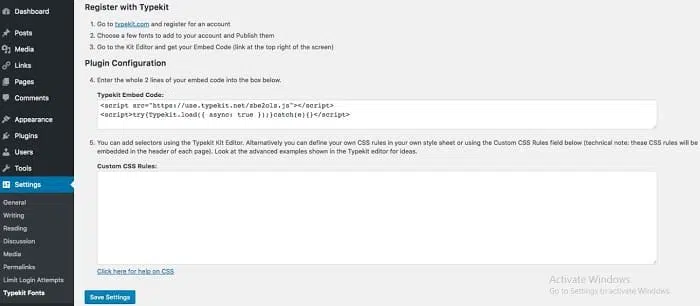
Bước 3: Truy cập Settings và chọn Typekit fonts section
Bước 4: Dán Code
Bước 5: Typekit sẽ tự động tải font mà bạn đã thêm trong bộ kit

3.1.3 Plugin Use Any Font giúp thêm font vào wordpress
Bước 1: Truy cập thư mục chính thức của WordPress Plugin
Bước 2: Cài đặt Install this Plugin
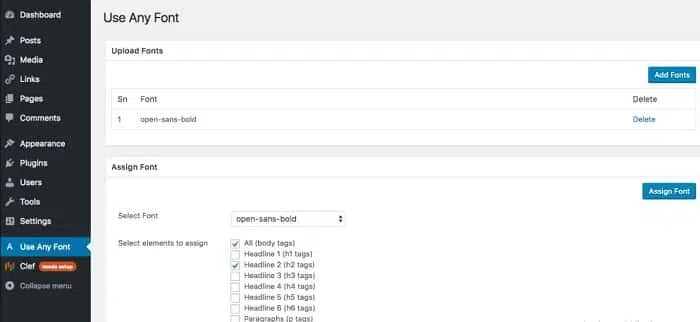
Bước 3: Truy cập Use Any Font
Bước 4: Tạo Key API miễn phí
Bước 5: Nhấn Verify

3.2 Thêm font chữ vào WordPress bằng phương pháp thủ công
Các bước thêm font chữ vào WordPress bằng phương pháp thủ công như sau:
Bước 1: Tải font về máy tính của bạn. Thông thường sẽ là một file archive .zip
Bước 2: Giải nén file đã tải
Bước 3: Dùng File Manager hoặc FTP Client để Upload Font File của bạn
Bước 4: Đến thư mục wp-content
Bước 5: Chọn Themes
Bước 6: Click Your-theme
Bước 7: Chọn fonts
Bước 8: Tới mục Admin area
Bước 9: Mở Appearance
Bước 10: Editor => xuất hiện file style.css.
Bước 11: Tới cuối trang và chèn dòng Code
@font-face {
font-family: Aguafina Script-Regular;
src: url(http://hostinger-tutorials.com/wp-content/themes/twentyseventeen/fonts/AguafinaScript-Regular.ttf);
font-weight: normal;
}
(Lưu ý: Thay đổi font-family và URL Value phù hợp với font của bạn)
Bước 12: Nhấn Update file
Bước 13: Sửa file style.css. để định Element cho font. Bạn có thể dùng đoạn Code sau:
.site-title {
font-family: “Aguafina Script-Regular”, Arial, sans-serif;
}
Trên đây, BKNS đã chia sẻ với bạn cách thêm font chữ vào WordPress. Bài viết cũng hướng dẫn tải font chữ cho WordPress, cách chuyển font chữ sang định dạng thân thiện với website. Hy vọng, những thông tin mà BKNS cung cấp hữu ích với bạn. Nếu thực hiện chưa thành công, hãy để lại bình luận bên dưới bài viết để chúng tôi kịp thời hỗ trợ. Đừng quên truy cập bkns.vn thường xuyên để cập nhật thêm nhiều bài chia sẻ hữu ích khác nhé!
>> Tìm hiểu thêm:
- Lỗi font chữ trong WordPress – Nguyên nhân và cách khắc phục
- [Top 5] plugin font chữ cho wordpress tốt nhất 2020
- Hướng dẫn tạo file robots.txt cho WordPress