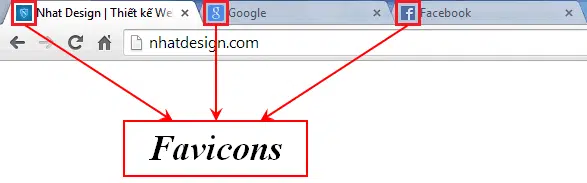
WordPress Favicon là hình ảnh nhỏ xuất hiện trên Tab trình duyệt hoặc hiển thị trong lịch sử duyệt website, danh sách Bookmark,… Trường hợp website không thiết lập Favicon thì nó sẽ tự lấy Favicon của Hosting, cũng có trường hợp nó là biểu tượng trắng. Vậy làm cách nào để thêm Favicon cho WordPress? Đáp án chi tiết sẽ có ngay trong bài chia sẻ sau đây của BKNS.

Tóm Tắt Bài Viết
1. Tại sao cần thêm Favicon cho WordPress?

WordPress Favicon được ví như “chứng minh nhân dân” của website. Website sẽ bị thiếu, chưa hoàn thiện nếu không chèn WordPress Favicon. Những lý do quan trọng mà bạn cần thêm Favicon trong WordPress đó là:
1.1 Khẳng định thương hiệu
Cùng với Domain, tiêu đề website thì Favicon là một trong những yếu tố quan trọng giúp người dùng có thể nhanh chóng nhận biết website đang mở là website nào. Đây là biểu tượng nhỏ nhưng rất hiệu quả để tăng khả năng nhận diện website cho người dùng, đặc biệt trong trường hợp người dùng mở nhiều Tab trên trình duyệt.
1.2 Xây dựng niềm tin
Người dùng sẽ không thoải mái và cảm thấy website không chuyên nghiệp nếu Favicon. Nếu tạo website cho doanh nghiệp hay cửa hàng online thì nhất định không thể thiếu Favicon.
2. Hướng dẫn tạo WordPress Favicon
Bạn nên chọn kích thước cho Favicon có dạng hình vuông 512px x 512px. Bạn hoàn toàn có thể sử dụng hình ảnh có kích thước lớn nhưng WordPress sẽ tự động cắt nó nhỏ hơn để khớp với khung hình. Đối với ảnh kích thước 512px x 512px. Bạn có thể dùng bất cứ công cụ chỉnh sửa ảnh nào để chỉnh (VD: Adobe Photoshop có phí, Gimp miễn phí hoặc công cụ tạo Favicon online).
Đối với nền của Favicon, bạn có thể chọn màu hoặc để trong suốt (tốt nhất nên để trong suốt). Sử dụng định dạng .ico, .jpeg, .gif, .png (dùng định dạng .png nếu bạn để nền trong suốt). Sau khi hoàn thiện, bạn hãy thực hiện thêm Favicon cho WordPress theo các cách mà BKNS hướng dẫn sau đây.
3. Hướng dẫn thêm Favicon cho WordPress
3.1 Thêm Favicon trong WordPress bằng phương pháp thủ công
Các bước thêm Favicon cho WordPress bằng phương pháp thủ công như sau:
Bước 1: Truy cập website bằng File manager hoặc FTP Client
Bước 2: Tìm kiếm thư mục /wp-content/themes/your-theme
Bước 3: Tiến hành Upload Favicon vào thư mục Theme (nên Upload vào thư mục con)
Bước 4: Lưu lại đường dẫn
Bước 5: Tìm file function.php
Bước 6: Thêm vào đoạn Code sau:
function add_favicon() {
echo '<link rel="shortcut icon" type="image/png" href="'.get_template_directory_uri().'https://d2rwo0jua2i0o0.cloudfront.net/assets/favicon.png" />';
}
add_action('wp_head', 'add_favicon');
Bước 7: Điền đường dẫn tới Favicon vào đoạn:
href=”‘.get_template_directory_uri()
Điền đúng tên file có định dạng .ico như sau:
function add_favicon() {
echo '<link rel="shortcut icon" type="image/png" href="'.get_template_directory_uri().'https://d2rwo0jua2i0o0.cloudfront.net/assets/favicon.ico" />';
}
add_action('wp_head', 'add_favicon');
3.2 Thêm Favicon cho WordPress bằng WordPress Customizer
Bạn thực hiện theo các bước sau nếu muốn thêm Favicon vào WordPress bằng WordPress Customizer:
Bước 1: Tìm đến Admin Dashboard
Bước 2: Đi tới mục Appearance
Bước 3: Đến Customize
Bước 4: Chọn Site identity
Bước 5: Chọn Select Image (bên dưới Site Icon)
Bước 6: Upload Favicon lên
Bước 7: Lưu thay đổi bằng cách nhấn nút Publish
3.3 Thêm Favicon cho WordPress bằng Plugin
Bạn hoàn toàn có thể thêm Favicon vào WordPress bằng Plugin. Các bước thực hiện như sau:
Bước 1: Truy cập Admin Dashboard
Bước 2: Chọn Plugin
Bước 3: Click Add New
Bước 4: Tại thanh tìm kiếm gõ Favicon by Real Favicon Generator
Bước 5: Cài đặt, kích hoạt Plugin
Bước 6: Chuyển đến Appearance
Bước 7: Click Favicon
Bước 8: Upload ảnh muốn cài đặt cho Favicon. Tại đây, Plugin sẽ tự động chỉnh sửa ảnh cho nên bạn không cần sửa ảnh bằng phần mềm. Nên chọn ảnh có kích thước từ 70px x 70px, tốt nhất bạn nên chọn ảnh khoảng 260px x 260px
Bước 9: Chọn Generate Favicon khi Upload ảnh
Bước 10: Plugin sẽ tự động chuyển bạn đến website Real Favicon Generator
Bước 11: Tìm kiếm và click vào Generate your Favicon and HTML Code
Bước 12: Plugin tự động đưa bạn trở về website. Sau đó bạn nhận được thông báo Favicon đã được cài đặt
Trên đây, BKNS đã chia sẻ 3 cách thêm Favicon cho WordPress. Nếu bạn đã thực hiện theo đúng các bước nhưng chưa thành công, hãy để lại comment bên dưới để BKNS kịp thời hỗ trợ. Thường xuyên theo dõi các bài viết hữu ích khác của BKNS – một trong những nhà cung cấp dịch vụ công nghệ thông tin, giải pháp mạng hàng đầu Việt Nam bằng cách truy cập bkns.vn nhé!
>> Tìm hiểu thêm: