Các Lỗi Bảo Mật Website Thường Gặp Và Cách Khắc Phục
Thịnh Văn Hạnh
19/10/2022
2640 Lượt xem
Chia sẻ bài viết
Lỗi bảo mật website là điều khiến nhiều quản trị viên trang web phải đau đầu. Các lỗ hổng này khiến tin tặc dễ dàng tấn công và đánh cắp dữ liệu. Từ đó xâm phạm webiste của doanh nghiệp, gây ảnh hưởng đến khách hàng. Bài viết này BKNS sẽ giới thiệu đến bạn lỗi bảo mật website thường gặp nhất và cách khắc phục chúng.

Tóm Tắt Bài Viết
- Lỗi bảo mật website Injection (lỗi chèn mã độc)
- Lỗi bảo mật website Broken Authentication
- Lỗi bảo mật website XSS (Cross-Site Scripting)
- Lỗi bảo mật website Insecure Direct Object References
- Lỗi bảo mật website Security Misconfiguration
- Lỗi bảo mật website Sensitive data exposure (Rò rỉ dữ liệu nhạy cảm)
- Lỗi bảo mật website Missing function level access control (lỗi phân quyền)
- Lỗi bảo mật website Cross-Site Request Forgery (CSRF)
- Lỗi bảo mật website Using components with known vulnerabilities
- Lỗi bảo mật website Unvalidated redirects and forwards
- Kết Luận
Lỗi bảo mật website Injection (lỗi chèn mã độc)
Injection là lỗ hổng xảy ra do sự thiếu sót trong việc lọc các dữ liệu đầu vào không đáng tin cậy. Khi bạn truyền các dữ liệu chưa được lọc tới Database (ví dụ như lỗ hổng SQL injection), tới trình duyệt (lỗ hổng XSS), tới máy chủ LDAP (lỗ hổng LDAP Injection) hoặc tới bất cứ vị trí nào khác. Kẻ tấn công có thể chèn các đoạn mã độc để gây ra lộ dữ liệu. Từ đó chiếm quyền kiểm soát trình duyệt của khách truy cập.
Mọi thông tin mà ứng dụng của bạn nhận được đều phải được lọc theo Whitelist. Bởi nếu bạn sử dụng Blacklist việc lọc thông tin sẽ rất dễ bị vượt qua (Bypass). Tính năng Pattern matching sẽ không hoạt động nếu thiết lập Blacklist.
Cách ngăn chặn lỗ hổng:
Vấn đề ở đây nằm ở dữ liệu đầu vào. Vì thế kiểm soát tốt dữ liệu đầu vào một cách tin cậy sẽ giúp giảm thiểu lỗi.
Một lưu ý quan trọng khi lọc dữ liệu chính là chú trọng về số lượng và cả chất lượng lọc dữ liệu. Không nên bỏ sót bất kì dữ liệu nào, vì số dữ liệu bị bỏ qua có thể là nguyên nhân khiến phát sinh lỗi.
Lỗi bảo mật website Broken Authentication
Đây là lỗi thường gặp trong quá trình xác thực. Lời khuyên ở đây là không nên tự phát triển các giải pháp mã hóa vì khó có thể làm được chính xác.
Một số rủi ro có thể gặp trong quá trình xác thực:
URL chứa Session ID và rò rỉ nó trong Referer Header của người dùng khác.
Mật khẩu không được mã hóa hoặc quá dễ đoán.
Lỗ hổng Session Fixation.
Tấn công Session Hijacking có thể xảy ra khi sai thời gian hết hạn của session hoặc không bảo mật SSL,…
Cách ngăn chặn lỗ hổng:
Cách đơn giản nhất để tránh lỗ hổng bảo mật web này là sử dụng một framework. Trường hợp muốn tự tạo ra bộ xác thực hoặc mã hóa cho riêng, cân nhắc các rủi ro sẽ gặp phải và cân nhắc kĩ trước khi thực hiện.
>>> Có thể bạn quan tâm: Khắc phục lỗi kết nối qua SSL sử dụng chứng chỉ bảo mật chưa xác thực
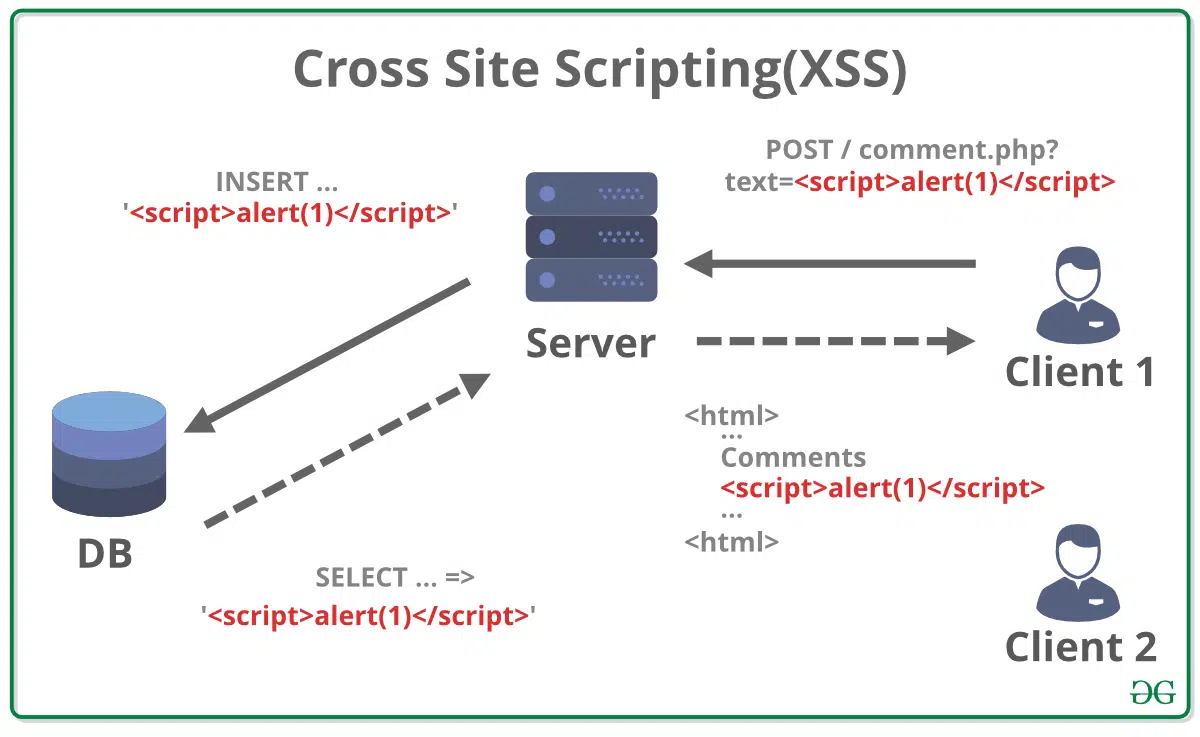
Lỗi bảo mật website XSS (Cross-Site Scripting)
Đây là một lỗi khá phổ biến. Kẻ tấn công chèn các đoạn mã JavaScript vào ứng dụng web. Đầu vào dữ liệu không được lọc, các mã độc này sẽ phát huy tác dụng, đánh cắp cookie người dùng hoặc lừa người dùng đến các trang web độc hại.

Cách ngăn chặn lỗ hổng:
Có một cách đơn giản đó là không trả lại thẻ HTML cho người dùng. Điều này giúp chống lại HTML Injection – Một cuộc tấn công tương tự mà hacker tấn công vào nội dung HTML. Nó không gây ảnh hưởng nghiêm trọng nhưng khá rắc rối cho người dùng. Thông thường cách giải quyết đơn giản chỉ là Encode (chuyển đổi về dạng dữ liệu khác) tất cả các thẻ HTML. Ví dụ thẻ <script> được trả về dưới dạng <script>.
Lỗi bảo mật website Insecure Direct Object References
Không phải tài nguyên đầu vào của bất kỳ người dùng nào cũng an toàn như nhau. Một số kẻ tấn công lợi dụng quyền hạn được truy cập vào các file, database, từ đó truy cập bất hợp pháp vào các dữ liệu nhạy cảm và quan trọng trên máy chủ.
Giả sử một đoạn mã có module download.php và cho phép người dùng tải tệp xuống sử dụng tham số CGI. Ví dụ download.php?file=something.txt. Do sai sót mà việc kiểm tra quyền hạn đã bị bỏ qua. Kẻ tấn công có thể sử dụng lỗ hổng này để tải về bất kì tệp nào trên hệ thống mà ứng dụng có quyền truy cập. Chẳng hạn như code ứng dụng, hoặc các dữ liệu khác trên máy chủ.
Một ví dụ phổ biến khác là chức năng đặt lại mật khẩu dựa vào đầu vào của người dùng để xác định mật khẩu đặt lại. Sau khi nhấp vào URL hợp lệ, kẻ tấn công có thể sửa đổi trường tên người dùng trong URL để “đóng giả” admin.
>>> Có thể bạn quan tâm: Hướng dẫn tạo Database trong MySQL nhanh, đơn giản
Cách ngăn chặn lỗ hổng:
Thực hiện phân quyền người dùng đúng cách và nhất quán với sự áp dụng triệt để các Whitelist.
Lỗi bảo mật website Security Misconfiguration
Trên thực tế, máy chủ website và các ứng dụng đa số bị cấu hình sai. Có lẽ do một vài sai sót như:
Chạy ứng dụng khi chế độ debug được bật.
Directory Listing
Sử dụng phần mềm lỗi thời không được cập nhật (WordPress plugin, PhpMyAdmin cũ)
Cài đặt các dịch vụ không cần thiết.
Không thay đổi default key hoặc mật khẩu
Trả về lỗi xử lý thông tin cho kẻ tấn công lợi dụng để tấn công, chẳng hạn như stack traces.
Cách ngăn chặn lỗ hổng:
Có một quá trình xây dựng ứng dụng an toàn. Cần một quá trình audit lỗ hổng bảo mật trên máy chủ trước khi triển khai.
Lỗi bảo mật website Sensitive data exposure (Rò rỉ dữ liệu nhạy cảm)
Lỗ hổng này thuộc về khía cạnh crypto và tài nguyên. Liên quan đến việc mã hóa dữ liệu trước khi gửi đi hoặc lưu trữ. Nhất là các thông tin nhạy cảm như số thẻ tín dụng, bắt buộc phải được mã hóa trước khi gửi đi.
Ngoài ra, các tiêu chuẩn an ninh web đề nghị sử dụng AES (256 bit trở lên) và RSA (2048 bit trở lên).
Ngoài ra các Session ID và dữ liệu nhạy cảm không nên được truyền trong các URL và cookie nhạy cảm.
Cách ngăn chặn lỗ hổng:
Sử dụng HTTPS có chứng chỉ phù hợp (thường SSL đáng tin cậy) và PFS (Perfect Forward Secrecy).
Hạn chế các dữ liệu nhạy cảm có khả năng bị lộ. Nếu không dùng hãy hủy bỏ nó để tránh nguy cơ bị đánh cắp.
Không lưu trữ thông tin thẻ tín dụng, hoặc là tuân thủ PCI. Nên đăng ký một bộ xử lý thanh toán như Stripe hoặc Braintree.
Nếu có dữ liệu nhạy cảm và thực sự cần nó, lưu trữ mã hóa nó và đảm bảo rằng tất cả các mật khẩu được sử dụng hàm Hash để bảo vệ. Đối với Hash, nên sử dụng bcrypt. Nếu không sử dụng mã hoá bcrypt, hãy tìm hiểu về mã Salt để ngăn ngừa rainbow table attack.
Không lưu trữ các khóa mã hóa bên cạnh dữ liệu được bảo vệ. Việc này giống như khóa xe mà không rút chìa khóa. Bảo vệ bản sao lưu của bạn bằng mã hóa và đảm bảo các khóa của bạn là riêng tư.

Lỗi bảo mật website Missing function level access control (lỗi phân quyền)
Đây là lỗi sai sót trong vấn đề phân quyền. Cụ thể khi một hàm được gọi trên máy chủ, quá trình phân quyền không chính xác. Các nhà phát triển dựa vào thực tế rằng phía máy chủ tạo ra giao diện người dùng và họ nghĩ rằng khách hàng không thể truy cập các chức năng nếu không được cung cấp bởi máy chủ.
Tuy nhiên, kẻ tấn công luôn có thể yêu cầu các chức năng “ẩn” mặc cho việc giao diện người dùng không cho phép thực hiện các chức năng này. Kẻ tấn công phát hiện ra những tính năng này và lạm dụng nó nếu không phân quyền.
Cách ngăn chặn lỗ hổng:
Ở phía máy chủ, phải luôn được phân quyền một cách triệt để từ khâu thiết kế. Không có ngoại lệ – mọi lỗ hổng sẽ dẫn đến đủ các vấn đề nghiêm trọng.
Lỗi bảo mật website Cross-Site Request Forgery (CSRF)
Đây là một ví dụ của cuộc tấn công deputy attack. Trình duyệt bị đánh lừa bởi một số bên thứ ba lạm dụng quyền hạn.
Ví dụ: trang web của bên thứ ba gửi yêu cầu đến trang web đích (ví dụ: ngân hàng) sử dụng trình duyệt của bạn với các dữ liệu như cookie và phiên người dùng.
Nếu đang đăng nhập vào một trang trên trang chủ của ngân hàng và trang đó dễ bị tấn công, một tab khác có thể cho phép kẻ tấn công đóng giả người quản trị. Deputy là khi trang web lạm dụng quyền hạn của mình (session cookies) để làm điều gì đó mà kẻ tấn công yêu cầu.
Cách ngăn chặn lỗ hổng:
Lưu trữ một Token bí mật trong một trường form ẩn mà không thể truy cập được từ trang web của bên thứ ba. Tất nhiên phải xác minh trường ẩn này. Một số trang web yêu cầu mật khẩu của cũng như khi sửa đổi các cài đặt nhạy cảm.
Lỗi bảo mật website Using components with known vulnerabilities
Đây là vấn đề xảy ra khi sử dụng các bộ thư viện đã tồn tại lỗ hổng. Trước khi tích hợp một mã nguồn mới vào website, hãy kiểm tra bảo mật. Sử dụng mã nguồn được share hoặc một nơi cung cấp free thì thuận tiện. Nhưng nguy cơ đối mặt với rủi ro cũng khá cao.
Ví dụ: Nhiều trường hợp, trang admin bị lộ không phải vì các lập trình viên sai sót, mà vì phần mềm của bên thứ ba vẫn chưa được cập nhật.
Cách ngăn chặn lỗ hổng:
Cẩn thận khi sử dụng các thành phần của bên thứ 3, không nên là một coder copy-paste. Kiểm tra cẩn thận các đoạn code quan trọng. Nếu các đoạn code này có lỗ hổng, tin tặc có thể đọc cơ sở dữ liệu, tệp tin cấu hình, mật khẩu…
Cập nhật mọi thứ: Đảm bảo phiên bản đang sử dụng là phiên bản mới nhất và cập nhật chúng thường xuyên.
Lỗi bảo mật website Unvalidated redirects and forwards
Đây lại là vấn đề về lọc đầu vào. Giả sử rằng trang đích có một mô-đun redirect.php lấy URL làm tham số. Thao tác với tham số này có thể tạo ra một URL trên targetite.com chuyển hướng trình duyệt đến địa chỉ malwareinstall.com.
Khi người dùng nhìn thấy liên kết, họ sẽ thấy liên kết targetite.com/blahblahblah tin cậy và truy cập vào. Họ ít biết rằng địa chỉ này thực ra chuyển tới trang nhúng phần mềm độc hại (hoặc bất kỳ trang độc hại khác). Ngoài ra, kẻ tấn công có thể chuyển hướng trình duyệt sang targetite.com/deleteprofile?confirm=1.
Cách ngăn chặn lỗ hổng:
Không sử dụng chức năng chuyển hướng.
Có một danh sách tĩnh các vị trí hợp lệ để chuyển hướng đến.
Có Whitelist tham số người dùng xác định.
>>> Xem thêm: SSL là gì? Khi nào cần dùng chứng chỉ SSL?
Kết Luận
Trên đây là nội dung về các lỗi bảo mật website thường gặp và cách khắc phục. BKNS hi vọng chúng sẽ giúp ích cho bạn trong việc bảo mật website tốt hơn.
Đừng quên truy cập website BKNS để đọc thêm nhiều thông tin hữu ích khác nữa nhé.