Menu là chính một thành phần quan trọng trong 1 website. WordPress cho phép người dùng thêm rất nhiều menu vào những vị trí tuỳ chỉnh. Bài viết sau đây, BKNS sẽ hướng dẫn bạn cách tạo menu đa cấp trong WordPress. Hãy cùng theo dõi nhé.

Để tạo menu đa cấp, bạn cần tải dữ liệu một lần và cho nó vào 1 biến sau đó sử dụng kết hợp hàm lặp foreach và if để hiển thị menu cao cấp. Nhưng trước khi tạo menu đa cấp, bạn cần phân tích dữ liệu trả về của hàm menu và lấy là những trường cần thiết.
Phân tích dữ liệu trả về trên hàm menu
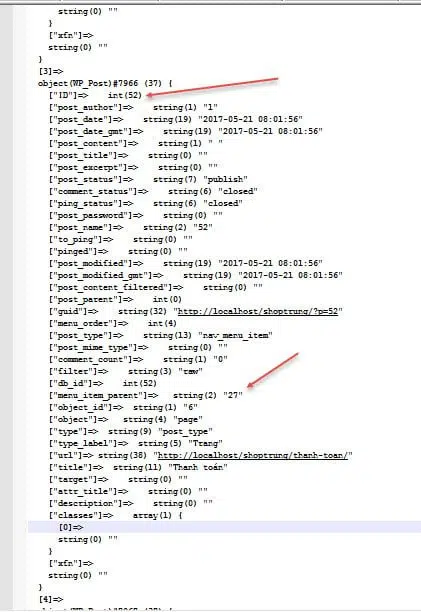
Sử dụng hàm menu, dữ liệu trả về có dạng sau đây:
<?php
$menuLocations = get_nav_menu_locations();
$menuID = $menuLocations['main-nav'];
$primaryNav = wp_get_nav_menu_items($menuID);
foreach ( $primaryNav as $navItem ) {
echo '<li class="menu-item menu-item-type-post_type menu-item-object-page"> <a href="'.$navItem->url.'" title="'.$navItem->title.'">'.$navItem->title.'</a> </li>';
}
?>
Đoạn code trên có chức năng để hàm sẽ lấy dữ liệu menu của main-nav, đây cũng chính là 1 vị trí mà bạn cần tạo ở file function.
Tiếp theo bạn cần loại bỏ hàm foreach đi đồng thời thay thế qua đoạn code sau:
<?php $menuLocations = get_nav_menu_locations(); $menuID = $menuLocations['main-nav']; $primaryNav = wp_get_nav_menu_items($menuID); echo var_dump($primaryNav); ?>
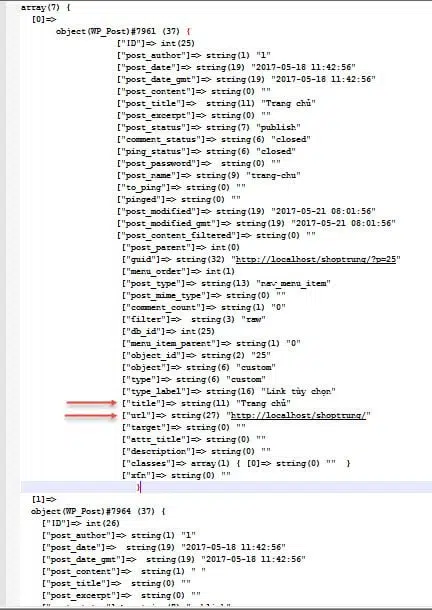
Đoạn code trên là thay thế nó bằng hàm var_dump: là hàm hiển thị cấu trúc của 1 biến, một đối tượng,.. từ đây trên màn hình sẽ cho người dùng thấy được những dữ liệu của biến và trường dữ liệu đó hiện đang được lưu trữ

Hàm trên chính là một phần của mảng hiện ra bằng hàm var_dump. Để thực hiện thêm menu đa cấp bạn chỉ cần thêm 2 mục nữa là ID và menu_item_parent. Trong đó, trường ID là để xác định, còn trường menu_item_parent là để xem nó là con của ID nào.

Nhìn chung, ngoài 2 mục title và url thì bạn cần thêm trường ID và menu_item_parent để phục vụ việc tạo ra menu đa cấp.
Tạo menu đa cấp trong wordpress

Thay vì viết một hàm để truyền vào tham số ID nhằm lấy ra những danh sách con mà bạn cần sử dụng 3 hàm lặp để lấy ra 3 cấp bằng cách thêm theo cấu trúc dưới đây:
<ul id="menu-1" class="nav">
<?php
$menuLocations = get_nav_menu_locations();
$menuID = $menuLocations['main-nav'];
$primaryNav = wp_get_nav_menu_items($menuID);
$id_parent =0;
foreach ( $primaryNav as $navItem ) {
if($navItem -> menu_item_parent == $id_parent){
echo '<li class="menu-item'.$navItem ->ID.'"> <a href="'.$navItem->url.'" title="'.$navItem->title.'">'.$navItem->title.'</a>';
$sub="";
foreach ( $primaryNav as $navItem2 ) {
if($navItem2 -> menu_item_parent == $navItem ->ID){
$sub .= '<li class="menu-item'.$navItem2 ->ID.'"> <a href="'.$navItem2->url.'" title="'.$navItem2->title.'">'.$navItem2->title.'</a>';
$sub2="";
foreach ( $primaryNav as $navItem3 ) {
if($navItem3 -> menu_item_parent == $navItem2 ->ID){
$sub2 .= '<li class="menu-item'.$navItem3 ->ID.'"> <a href="'.$navItem3->url.'" title="'.$navItem3->title.'">'.$navItem3->title.'</a></li>';
}
}
$sub .= '<ul>'.$sub2.'</ul>';
$sub .= '</li>';
}
}
echo '<ul>'.$sub.'</ul>';
echo '</li>';
}
}
?>
</ul>
Bằng cách chèn code như trên bạn có thể chèn các class cần thiết để custom phù hợp với theme của mình. Đây cũng chính là đoạn code sử dụng cho theme.
Vậy là bài viết trên đây, BKNS hướng dẫn bạn cách tạo menu đa cấp trong WordPress để bạn tham khảo. Nếu bạn còn thắc mắc nào về bài viết xin hãy để lại bình luận ở dưới để chúng tôi có thể giải đáp nhanh nhất. Đừng quên truy cập website bkns.vn để cập nhật thêm nhiều thông tin hữu ích khác nữa nhé!
> >Tìm hiểu thêm: