Responsive Web Design Là Gì? Hướng Dẫn Thiết Kế Web Responsive
Thịnh Văn Hạnh
20/03/2020
2629 Lượt xem
Chia sẻ bài viết
Responsive Web giúp tạo ra những sản phẩm đẹp mắt phục vụ và tạo ra những trải nghiệm mới cho người dùng. Bạn muốn biết Responsive Web là gì? Ưu điểm của Responsive Web Design là gì? Thiết kế web responsive như thế nào? Tham khảo ngay bài viết sau đây của BKNS để có đáp án chi tiết nhất nhé!

Tóm Tắt Bài Viết
1. Responsive Web Design là gì?
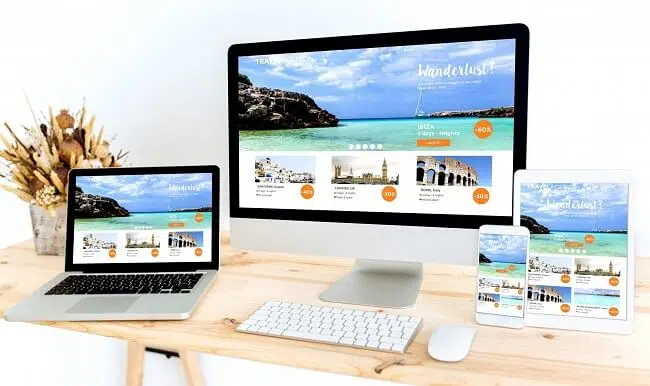
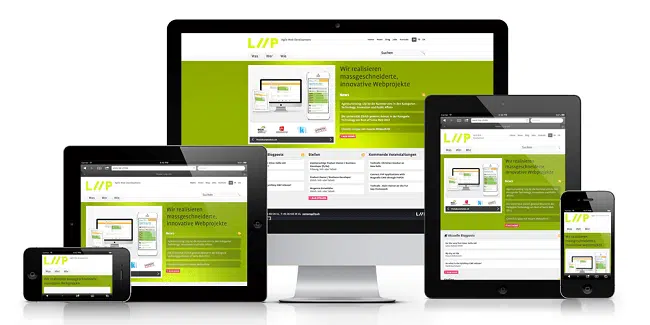
Responsive Web Design (viết tắt là RWD, tạm dịch là thiết kế web đáp ứng), là một cách tiếp cận để thiết kế web giúp các trang web hiển thị tốt trên nhiều thiết bị và kích thước cửa sổ hoặc màn hình môi trường của người dùng về platform, kích thước màn hình, trạng thái đứng hay xoay.
Responsive Web Design là ý tưởng được kế thừa và gần giống với Responsive Architecture. Tức là, website khi hoàn thiện phải có khả năng điều chỉnh linh hoạt để thích nghi với các nhóm người dùng khác nhau. Một số ý tưởng được nêu ra và thực thi đó là Fluid Layout, Script, Media Queries,…
Cùng với sự phát triển của các chuẩn CSS3 và HTML5, Responsive Web Design đã và đang trở thành yếu tố cần thiết mà bất cứ quản trị viên hay chủ sở hữu website nên nghĩ đến trong bối cảnh thị trường ngày càng tràn lan các thiết bị di động với đủ độ phân giải và kích cỡ.
Thiết kế web đáp ứng trong SEO cho phép khách truy cập điều hướng trang web của bạn một cách dễ dàng. Bất kể thiết bị là gì. Nó cung cấp trải nghiệm người dùng tốt hơn cho trang web của bạn vì họ có thể nhận được thông tin ở bất cứ đâu và bất cứ lúc nào. Nếu trang web của bạn không có thiết kế web đáp ứng, Google sẽ phạt vì cung cấp trải nghiệm người dùng xấu.
Lưu ý: Mặc dù bạn có một trang web được thiết kế tốt, nhưng nếu trang của bạn không phản hồi và thân thiện với thiết bị di động trên điện thoại thông minh, bạn không thể xếp hạng cao hơn trên SERP (trang kết quả của công cụ tìm kiếm) .

2. Ưu điểm của Responsive Web là gì?

Hiện nay, sự chuyển dịch từ phiên bản desktop sang phiên bản di động ngày càng rõ. Bởi ngày càng có nhiều người dùng smartphone hơn. Vậy nên, Google sẽ đánh giá website nào có phiên bản mobile (AMP) hơn.
- Chi phí triển khai bảo dưỡng: Khi triển khai web đáp ứng RWD là chỉ một phiên bản duy nhất chạy nhất quán trên mọi thiết bị do đó khi phát sinh lỗi hay nâng cấp thì chúng ta chỉ chi phí một lần cho một phiên bản này. Còn nếu bạn có 2 phiên bản một là phiên bản web chạy trên desktop và Mobile chạy trên di động thì chi phí nâng cấp và bảo dưỡng cấp tăng gấp đôi.
- SEO: khi bạn dùng RWD thì chúng ta chỉ có duy nhất một URL và chỉ một phiên bản nên khi chúng ta làm SEO thì chí phí giảm một nửa và hiệu quả tang cao.
- Thương hiệu: việc nhận diện thương hiệu sẽ được nhất quán khi chúng ta dùng Responsive Web design khi các đơn vị doanh nghiệp làm thương hiệu. Không có sự khác biệt về thiết kế giúp khách hàng người dùng dễ dàng nhận biết thương hiệu của công ty.
- Tiện ích: Sự thống nhất về thiết kế làm cho người dùng không bỡ ngỡ và sử dụng quen thuộc dễ dàng và việc điều hướng trang cũng hiệu quả không làm cho người dùng bất tiện, duy trì sự trãi nhiệm và giữ chân khách hàng lâu hơn trên web cũng công ty.
3. Nhược điểm của Responsive Web Design

Responsive Web còn tồn tại một số nhược điểm sau:
- Mất thời gian để tải trang
- Ảnh hưởng phần nhỏ đến sự xếp hạng của Google
- Mất thời gian phát triển website
4. Hướng dẫn thiết kế Web Responsive
Bước 1: Khai báo tên trường Meta Viewport
<meta name="viewport"content="width=device-width,initial-scale=1.0">
Bên cạnh thẻ Meta Viewport, còn có các giá trị khác như:
- Device – width: Chiều rộng cố định
- Device – height: Chiều cao cố định của thiết bị
- Width: Định dạng chiều rộng Viewport
- Height: Thiết lập chiều cao Viewport
- Initial – scale: Định dạng mức phóng to của trình duyệt
- Minimum – scale: Mức phóng to tối thiểu của thiết bị với trình duyệt
- Maximum – scale: Mức phóng to tối đa của thiết bị với trình duyệt
- User – scalable: Cho phép phóng to với 2 giá trị là Yes và No
Bước 2: Viết CSS cho chiều rộng thiết bị
Sử dụng cú pháp @media (CSS3) để phân đoạn CSS theo như kích thước của màn hình. CSS sử dụng cho toàn bộ Desktop và website:
body {
background: #fff;
color: #ccc;
}
/*Các CSS này cho Ipad ngang(1024 x 768)*/
@media screen and (max-width: 1024px){
#wrapper{ width: 100%;}
}
/*Các CSS này cho Tablet nhỏ(480 x 640)*/
@media screen and (max-width: 480px){
}
/*Các CSS này cho Iphone(480 x 640)*/
@media screen and (max-width: 320px){
}
/*Các CSS này Smartphone nhỏ*/
@media screen and (max-width: 240px){
}
Bài viết đã giúp bạn có được đáp án chi tiết cho câu hỏi Responsive web Design là gì? Thông qua bài viết, bạn cũng biết được cách thiết kế web Responsive mà không cần có quá nhiều kiến thức về lập trình. Nếu có bất cứ thắc mắc nào, hãy liên hệ với BKNS nhé! Thường xuyên ghé thăm https://www.bkns.vn/ để cập nhật thêm nhiều bài viết hữu ích về dịch vụ thiết kế, quảng cáo, lưu trữ website hay giải pháp mạng.