2 cách khắc phục lỗi “Leverage browser caching”
Thịnh Văn Hạnh
27/02/2020
2084 Lượt xem
Chia sẻ bài viết
Khi bạn dùng công cụ trực tuyến để tăng hiệu suất cho website, bạn có thể gặp lỗi Leverage browser caching. Vậy khắc phục lỗi Leverage browser caching như thế nào? Tham khảo bài viết sau đây của BKNS để có đáp án chi tiết nhé!

Tóm Tắt Bài Viết
1. Browser caching là gì?
Trước khi hướng dẫn sửa lỗi Leverage browser caching, chúng ta cùng nhau tìm hiểu thực chất Browser caching là gì? Để hiển thị trang web đúng cách, trình duyệt của bạn cần tải tất cả tài nguyên website đó. Các tài nguyên này gồm hình ảnh, CSS, HTML và JavaScript.
Việc tìm nạp các tài nguyên đó quá nhiều lần có thể tốn kém và chậm. Khi kích hoạt Leverage browser caching, bạn sẽ xác định được một số tài nguyên có thể được lưu trữ trong bộ nhớ Cache và xác nhận lại khi lưu trữ hết hạn. Khi kích hoạt Leverage browser caching, thời gian tải trang sẽ được cải thiện đáng kể.
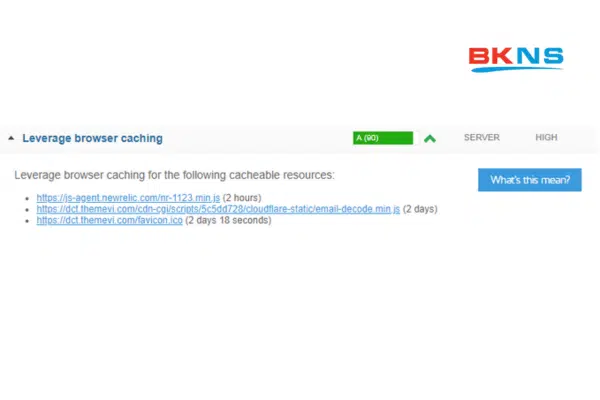
2. Khắc phục lỗi Leverage browser caching
2.1 Sửa lỗi Leverage browser caching bằng cách cấu hình Hosting
- Cache – control Header: Bật Cache phía trình duyệt, thiết lập thời gian tối đa để lưu Cache
- Expire Header: Chỉ định thời gian cụ thể để Cache không còn được lưu
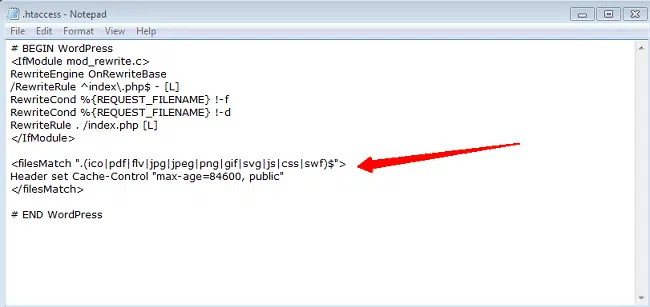
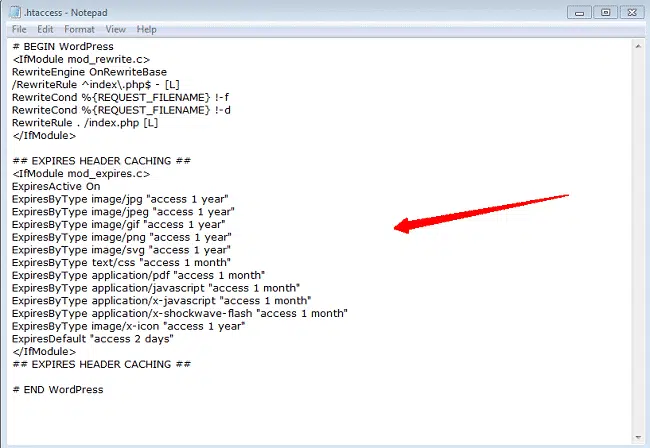
=> Khắc phục lỗi Leverage browser caching bằng cách chèn thêm đoạn code vào htaccess của website cho 2 phương thức này.
<filesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|svg|js|css|swf)$"> Header set Cache-Control "max-age=84600, public" </filesMatch> ## EXPIRES HEADER CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/webp "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType image/svg "access 1 year" ExpiresByType image/ico "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType application/javascript "access 1 month" ExpiresByType application/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 2 days" </IfModule> ## EXPIRES HEADER CACHING ##
<filesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|svg|js|css|swf)$"> Header set Cache-Control "max-age=84600, public" </filesMatch> ## EXPIRES HEADER CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/webp "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType image/svg "access 1 year" ExpiresByType image/ico "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType application/javascript "access 1 month" ExpiresByType application/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 2 days" </IfModule> ## EXPIRES HEADER CACHING ##
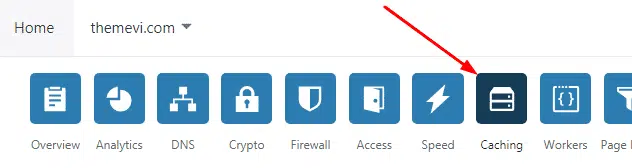
Trường hợp bạn dùng CloudFlare bạn không cần chèn đoạn code mà có thể vào đó để thiết lập. Các bước thực hiện như sau:
Bước 1: Truy cập Tab Caching
Bước 2: Xuống phần Browser Cache Expiration

2.2 Sửa lỗi Leverage browser caching bằng cách tải và lưu tập tin JS Google Analytics
Bước 1: Tải Host Google Analytics Locally
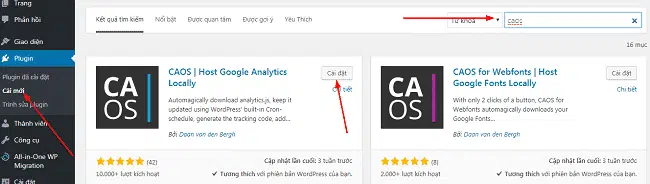
Bước 2: Cài đặt và kích hoạt Plugin
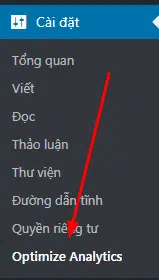
Bước 3: Vào cài đặt chọn Optimize Analytics
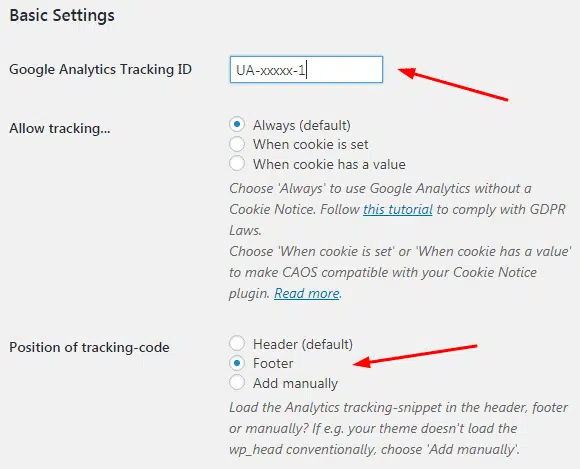
Bước 4: Tìm mục Google Analytics Tracking ID
Bước 5: Điền mã theo dõi Google Analytics
Bước 6: Tại mục Position of tracking-code, chọn Footer
Bước 7: Lưu lại
Bài viết giúp bạn hiểu được Browser caching là gì và cách khắc phục lỗi Leverage browser caching. Hy vọng, những thông tin này hữu ích đối với bạn. Ghé thăm website https://www.bkns.vn/ thường xuyên để không bỏ lỡ các bài chia sẻ về dịch vụ thiết kế, quảng cáo và lưu trữ website của BKNS!