Tất tần tật về thuộc tính position trong CSS
Thịnh Văn Hạnh
15/12/2022
2430 Lượt xem
Chia sẻ bài viết
Nếu bạn đang thiết kế các layout cho website, bạn có thể sử dụng Position trong CSS để giúp layout thêm phần bắt mắt. Vậy, Position CSS là gì? Hãy cùng tìm hiểu về khái niệm và các thuộc tính Position trong CSS ngay sau đây nhé!
Tóm Tắt Bài Viết
Position trong CSS là gì?
Position CSS được sử dụng để định vị vị trí hiển thị của các phần tử thẻ HTML và được sử dụng rộng rãi khi tạo CSS cho menu đa cấp, tooltip và các tính năng liên quan đến vị trí khác.

Position trong CSS là gì?
Khi thiết kế layout cho website, bạn bắt buộc phải sử dụng thuộc tính position trong CSS khi chuyển từ file thiết kế ở định dạng HTML. Nói
một cách đơn giản, thuộc tính vị trí xác định vị trí của phần tử trên trang. Có 5 loại vị trí trong CSS: static, relative, fixed, absolute, sticky.
Các phần tử có thể được đặt vị trí bằng những thuộc tính như top, bottom, left hay right. Tuy nhiên các thuộc tính này sẽ không thể hoạt động nếu không có thuộc tính position trong CSS. Trong bài viết này, chúng ta sẽ cùng tìm hiểu các vị trí và giá trị của position CSS là gì.
Các vị trí của position trong CSS
Trước khi nói về các giá trị của position, chúng ta hãy biết một chút về các thuộc tính vị trí như top, bottom, right, left. Chi tiết thuộc tính:
Chi tiết hơn về các thuộc tính:
+ Top: Giúp ta căn chỉnh phần tử từ trên xuống dưới nếu giá trị > 0 và ngược lại.
+ Bottom: Ngược lại với thuộc tính top, cho phép căn chỉnh phần tử từ dưới lên trên nếu giá trị, ngược lại sẽ chạy xuống dưới nếu có giá trị < 0.
+ Right: Giúp căn chỉnh phần tử qua phải nếu nhận giá trị > 0 và ngược lại.
+ Left: Cho phép căn chỉnh phần tử qua phải nếu nhận giá trị > 0 và ngược lại.
Khi sử dụng phần tử cha có thuộc tính position:relative, nếu muốn canh phần tử con theo phần tử cha và sử dụng position:absolute thì chúng ta sử dụng các thuộc tính vị trí ở trên để căn chỉnh.

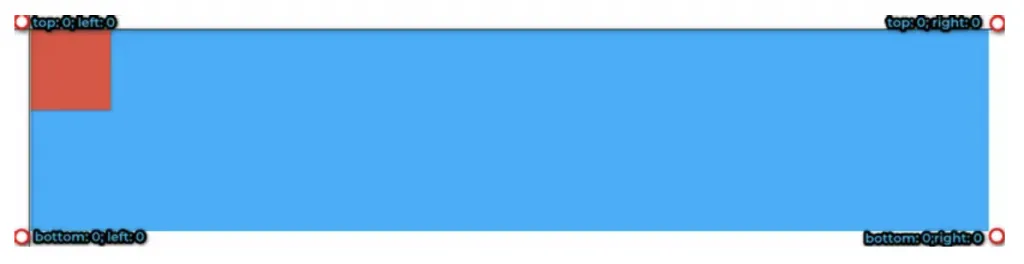
Các vị trí của position trong CSS
+ Nếu chỉ có giá trị top=0 và left=0 thì phần tử sẽ nằm trên cùng, góc trái.
+ Nếu chỉ có top=0 và right=0 thì phần tử sẽ nằm trên cùng, góc phải.
+ Nếu chỉ có bottom=0 và left=0 thì phần tử sẽ nằm dưới cùng, góc trái.
+ Nếu chỉ có bottom=0 và right=0 thì phần tử sẽ nằm dưới cùng, góc phải.
+ Nếu các giá trị khác 0 thì phần tử sẽ di chuyển theo những hướng đã đề cập ở phần trên.
+ Trong trường hợp cả 4 thuộc tính đều nhận giá trị bằng 0, thì phần tử con (absolute) sẽ phủ hết phần tử cha (relative) nếu không đặt các thuộc tính width và height cho phần tử con.
Các thuộc tính của position trong CSS
Cú pháp của position trong CSS là: position: value;
Trong đó value có có thể nhận những giá trị dưới đây:
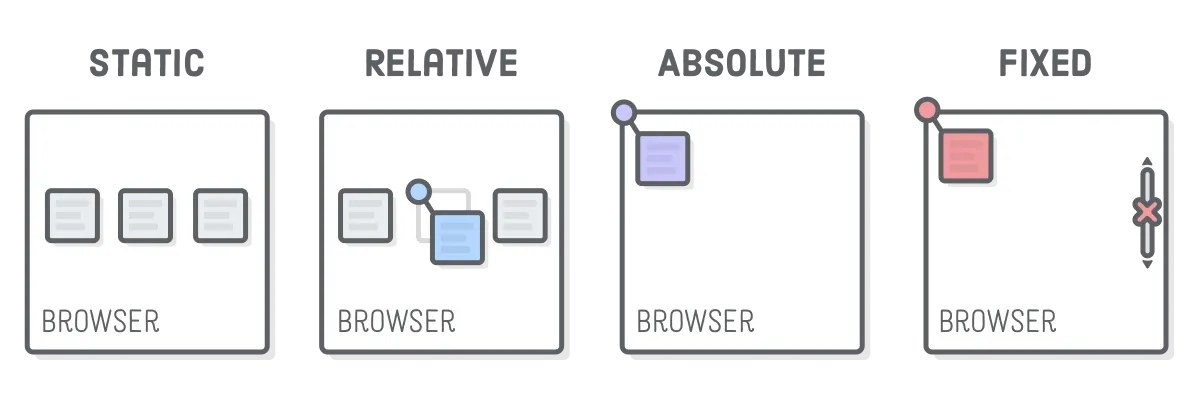
Static
Xét một ví dụ dưới đây, trong đó thuộc tính position trong CSS nhận giá trị static.
CSS:
.totn_container { background: red; padding: 10px; width: 360px; height: 40px; }
.totn1, .totn2, .totn3 { float: left; background: lightgreen; border: 2px solid blue; width: 115px; }
.totn2 { position: static; }
HTML:
<div class=”totn_container”>
<div class=”totn1″>Div 1 – techonthenet.com</div>
<div class=”totn2″>Div 2 – techonthenet.com</div>
<div class=”totn3″>Div 3 – techonthenet.com</div>
</div>
Kết quả:
Trong ví dụ này ta đã tạo 3 div, được đặt thành float left và được đặt trong một div khác với class tên totn_container. Mỗi div được gán cho một class, lần lượt là totn1, totn2 và totn3. Sau đó ta cho class totn2 nhận giá trị position là static. Đây cũng chính là giá trị vị trí mặc định nên kết quả sẽ không có gì thay đổi, vì vậy nó tương đương với CSS dưới đây:

Các thuộc tính của position trong CSS
.totn_container { background: red; padding: 10px; width: 360px; height: 40px; }
.totn1, .totn2, .totn3 { float: left; background: lightgreen; border: 2px solid blue; width: 115px; }
Relative
Bây giờ giả sử ta cho div thứ hai có thuộc tính position nhận giá trị relative. Khi đó CSS sẽ có dạng như sau:
.totn_container { background: red; padding: 10px; width: 360px; height: 40px; }
.totn1, .totn2, .totn3 { float: left; background: lightgreen; border: 2px solid blue; width: 115px; }
.totn2 { position: relative; top: 20px; left: 15px; }
Và HTML:
<div class=”totn_container”>
<div class=”totn1″>Div 1 – techonthenet.com</div>
<div class=”totn2″>Div 2 – techonthenet.com</div>
<div class=”totn3″>Div 3 – techonthenet.com</div>
</div>
Kết quả:
Trong ví dụ trên, ta đã đặt giá trị position của class 2 thành relative, thuộc tính top và left lần lượt nhận giá trị 20px và 15px. Khi đó phần thử div (tương ứng với class này) sẽ di chuyển 20px xuống dưới và sang trái 15px so với vị trí mặc định.
Absolute
Tiếp theo, hãy thử xem ví dụ về thuộc tính position absolute trong CSS:
.totn_container { background: red; padding: 10px; width: 360px; height: 40px; }
.totn1, .totn2, .totn3 { float: left; background: lightgreen; border: 2px solid blue; width: 115px; }
.totn2 { position: absolute; top: 20px; left: 15px; }
Trong HTML:
<div class=”totn_container”>
<div class=”totn1″>Div 1 – techonthenet.com</div>
<div class=”totn2″>Div 2 – techonthenet.com</div>
<div class=”totn3″>Div 3 – techonthenet.com</div>
</div>
Kết quả:
Qua đoạn code trên, ta đã di chuyển phần tử div của class totn2 vào trong parent của nó, với vị trí tuyệt đối là 20px về phía trên và 15px về phía bên trái của container.
Fixed
Xét đoạn code CSS sau:
.totn_container { background: red; padding: 10px; width: 360px; height: 40px; }
.totn1, .totn2, .totn3 { float: left; background: lightgreen; border: 2px solid blue; width: 115px; }
.totn2 { position: fixed; top: 20px; left: 15px; }
HTML:
<div class=”totn_container”>
<div class=”totn1″>Div 1 – techonthenet.com</div>
<div class=”totn2″>Div 2 – techonthenet.com</div>
<div class=”totn3″>Div 3 – techonthenet.com</div>
</div>
Kết quả:
Trong ví dụ này, ta đã đặt giá trị fixed cho thuộc tính position của class totn2, đồng thời giá trị của top và left cũng lần lượt là 20px và 15px. Khi đó phần tử div được chuyển vào trong viewport của màn hình tại vị trí cố định là 20px lên trên và 15px về phía bên trái của viewport.
Kết quả cũng khá giống với ví dụ của thuộc tính position absolute, tuy nhiên khi ta cuộn màn hình thì phần tử div này vẫn sẽ nằm cố định ở một vị trí ở trên viewport của màn hình.
Sticky
Thuộc tính này không được hỗ trợ quá nhiều trong cộng đồng làm web và không tương thích với một số trình duyệt cũ. Về cơ bản thì phần tử sẽ linh động chuyển đổi giữa hai trạng thái relative và fixed để thay đổi vị trí dựa trên thao tác cuộn của người dùng.
Lời kết
Qua bài viết này, chúng ta đã tìm hiểu chi tiết các giá trị và cách sử dụng thuộc tính position trong CSS. Thuộc tính position cho phép các developer tự do thiết kế và sáng tạo ra nhiều bố cục bắt mắt, độc đáo cho website của mình. Mọi vấn đề thắc mắc liên quan, xin vui lòng bình luận bên dưới để được hỗ trợ nhanh chóng.
Cảm ơn bạn đã đón đọc bài viết. Có thể bạn cũng quan tâm đến:
>> CSS3 là gì? Các tính năng mới của CSS3 so với CSS
>> HAProxy là gì? Cách ứng dụng của HAProxy
Theo dõi BKNS thường xuyên hơn tại các nền tảng mạng xã hội:
>> Fanpage: https://www.facebook.com/bkns.vn
>> Youtube: https://www.youtube.com/c/BknsVn1
>> Pinterest: https://www.pinterest.com/bknsvn/
>> LinkedIn: https://www.linkedin.com/company/bkns-vn/
[mautic type=”form” id=”6″]